TabControl 伸缩式菜单 仿照 uwp SplitView
本文共 298 字,大约阅读时间需要 1 分钟。
原文:
留下备用笔记
之前用的Frame+Page的切换content<类似于一个contentControl 干多个事情>,但是发现页面content内容控件多的时候,每一次切换都有点卡,点击了半天才反应过来(每次切换都要重新加载控件,具体怎么解决不知道..)

所以就产生了用tabcontrol的想法,tabControl可以多个Content,就第一次切换的时候卡,第二次的时候OK的,很流畅,所以就想着改一下这个tabControl
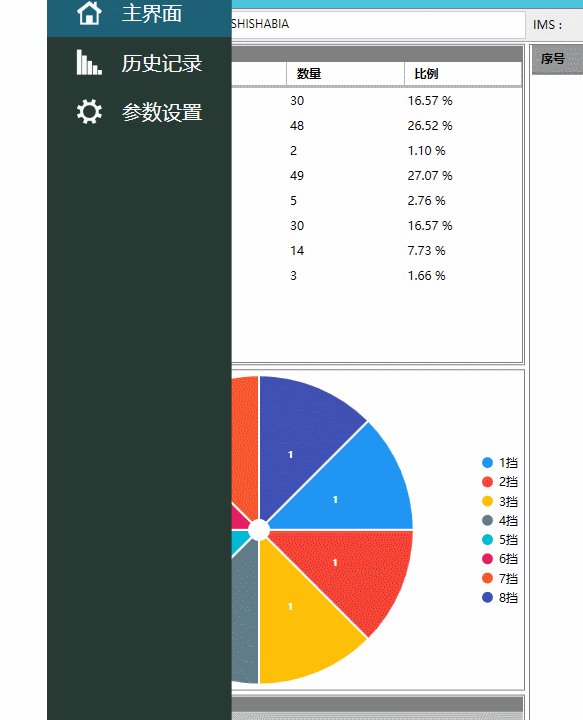
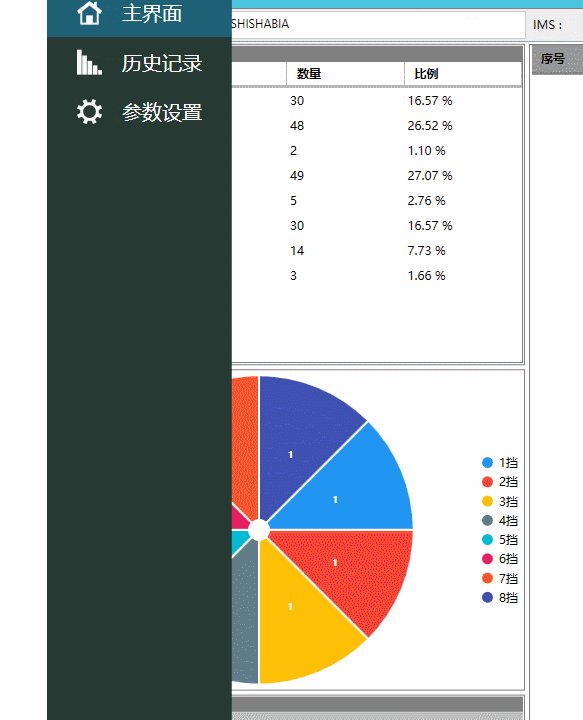
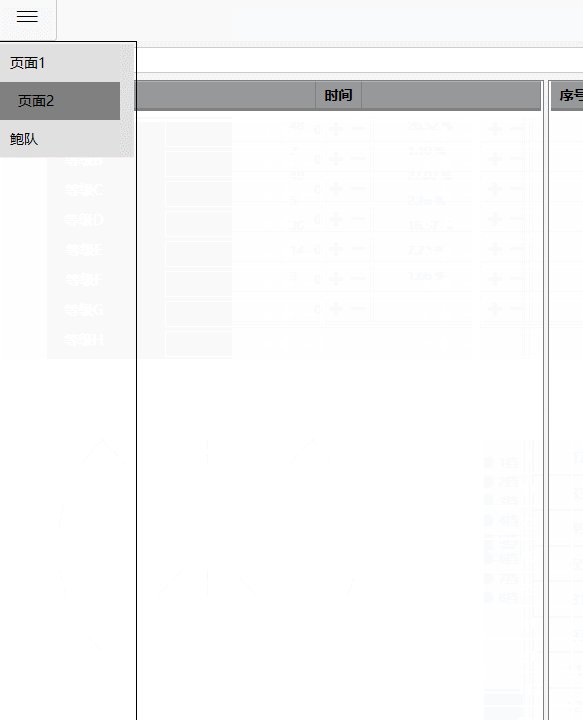
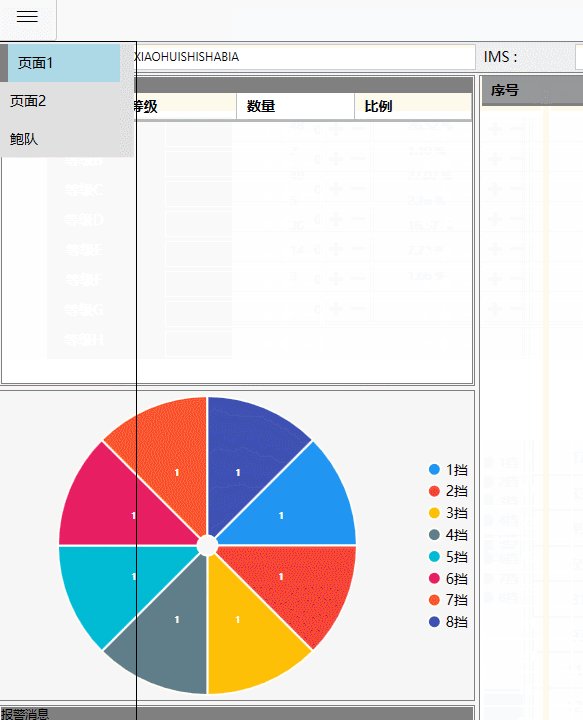
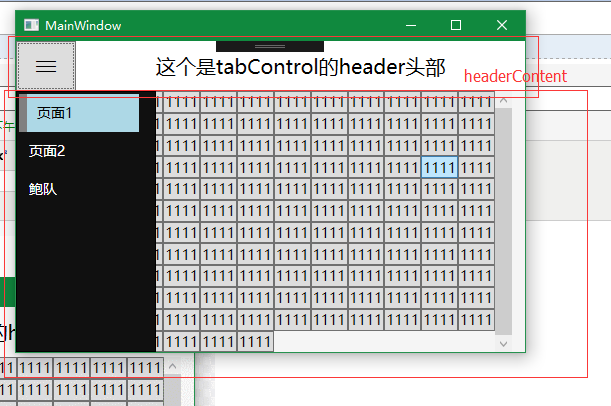
效果就是这么效果


上面的部分用了一headerContent 附加属性填充了,,然后吧tabitem的属性改了下,
代码不难,标记下,配色什么的,下次再说
转载地址:http://lcvwo.baihongyu.com/
你可能感兴趣的文章
Python高级语法之:一篇文章了解yield与Generator生成器
查看>>
SpringBoot 实战 (十三) | 整合 MyBatis (XML 版)
查看>>
在项目中遇到的一些bug
查看>>
面向键盘操作的半自动化解决方案
查看>>
函数式编程 - 组合compose
查看>>
【面经】寒冬中的一年半前端跳槽
查看>>
SHERlocked93 的 2018 年终总结
查看>>
Javascript 事件循环event loop
查看>>
Java™ 教程(泛型的限制)
查看>>
立即收藏!2019前端工程师如何应对裁员潮?
查看>>
Rust内存分配器的不同行为
查看>>
【C++】 外传篇 1_异常处理深度解析
查看>>
dubbo源码解析(十九)远程调用——开篇
查看>>
Java JDK11中令人兴奋的ZGC
查看>>
学习区块链学习笔记
查看>>
TensorFlow Object Detection API Custom Object Hangs On
查看>>
nuxt中使用路由守卫
查看>>
golang源码安装时fatal error: MSpanList_Insert错误
查看>>
Redux基础篇
查看>>
React入门0x015: Portal-如果可以更愿意称为`容器`
查看>>